前言
一次优秀的用户体验必不可少的就是一个优秀的导航设计,但往往大家总是容易忽略这一点!试想如果用户在使用产品的时候不知道自己在哪里、该到哪里去,这种情况下会给用户造成极差的用户体验,导致用户直接放弃当前操作。所以今天和大家分享一下关于导航设计的汇总以及优缺点的分析。
目录
1.导航的定义
2.导航的作用
3.导航的种类&样式
4.总结
1.导航的定义
导航设计的定义是:元素的组合,允许用户在信息架构中穿行。
简单点理解就是:我们从用户的心智模型出发,结合业务目标,对信息架构的一个梳理,来帮助用户完成目标。
2.导航的作用
导航设计最大的作用就是:告诉用户当前在哪里,从哪里来,能到哪里去。
当然我们还需要为用户跳转提供方法,并且能明确让用户感受到导航栏元素与页面的关系,最后是表达出内容与用户浏览界面的关系。
3.导航的种类&样式
a.底部导航栏设计
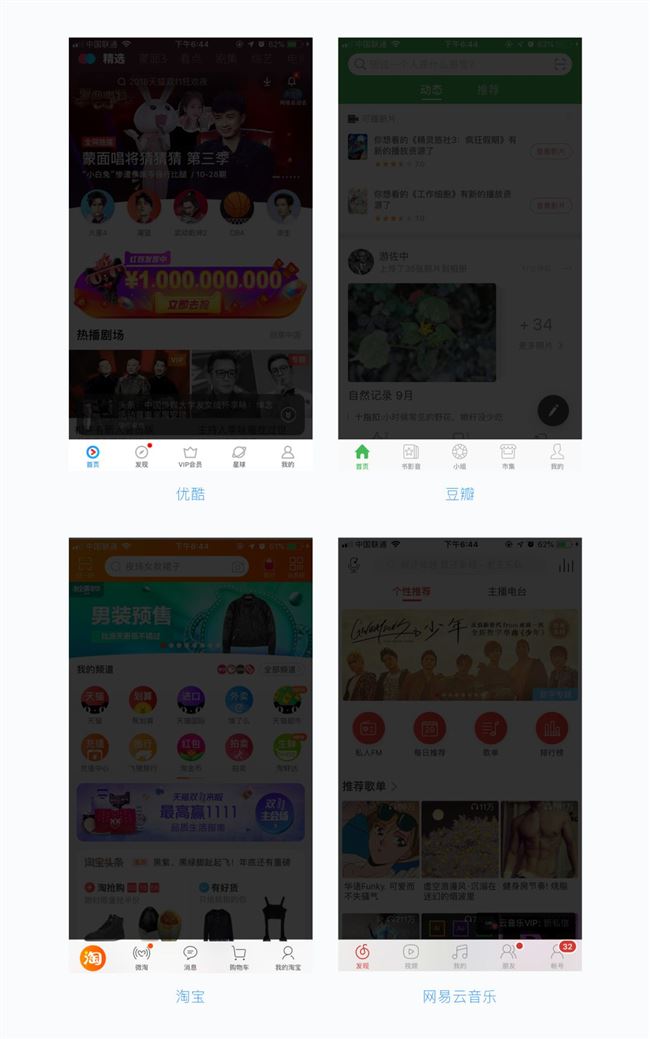
底部导航栏设计是我们最常见的导航模式之一,位于页面底部,用于一级页面当中负责各主业务模块的切换,一般会保持3~ 5 个标签,适用于频繁切换业务模块的产品。例如优酷、豆瓣、淘宝、网易云音乐:

优点:切换快速方便,用户不会轻易迷失;iOS 原生系统,开发成本低;属于拇指热区范围内,操作方便,用户体验好。
缺点:导航数量有限,最多3~ 5 个,可扩展性不高;占用一定的空间,沉浸式体验不足,且在小机型上极其容易影响显示区域的视觉大小。
b.顶部导航
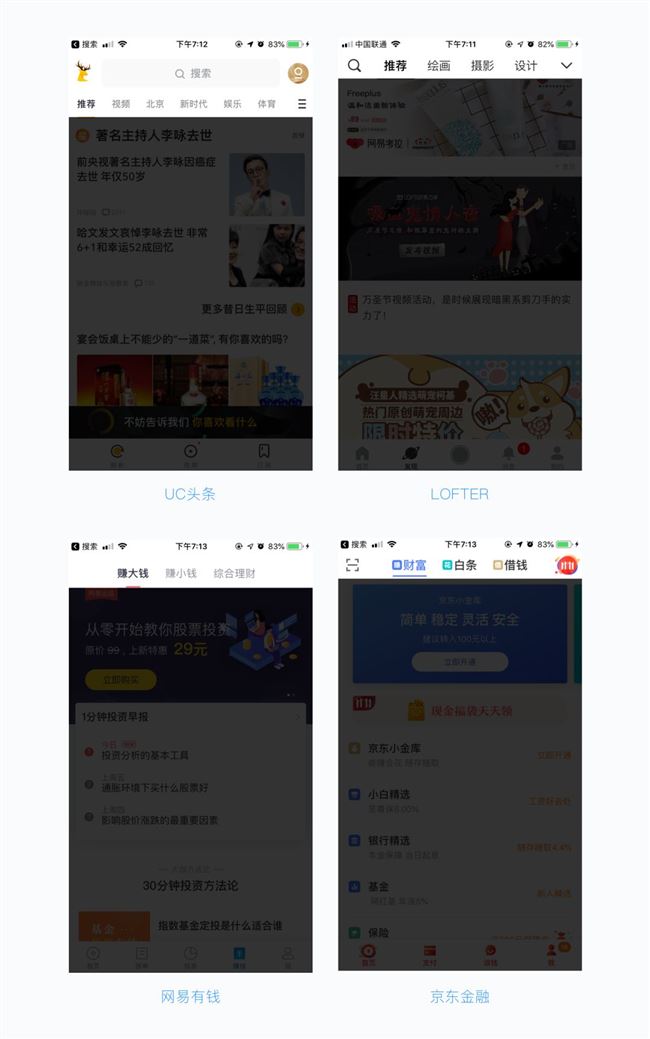
顶部导航栏位于页面顶部,一般位于导航栏或者状态栏下方,用作于二级导航,基本都以纯文字的形式出现(避免干扰用户浏览页面核心内容),常见的顶部导航栏有:固定顶部标签导航&可滑动标签导航。例如UC头条、LOFTER、网易有钱、京东金融:

优点:滑动式顶部标签可无限添加标签,可扩展性强;技术上,适配简单,减少开发成本;占据空间比底部导航栏小,节省空间;划屏切换,简单便捷。
缺点:标签数量多,容易导致产品页面过多,用户需要耗费大量精力不断滑动;越是后面的标签容易被遗忘,导致流量遗失。
c.舵式导航
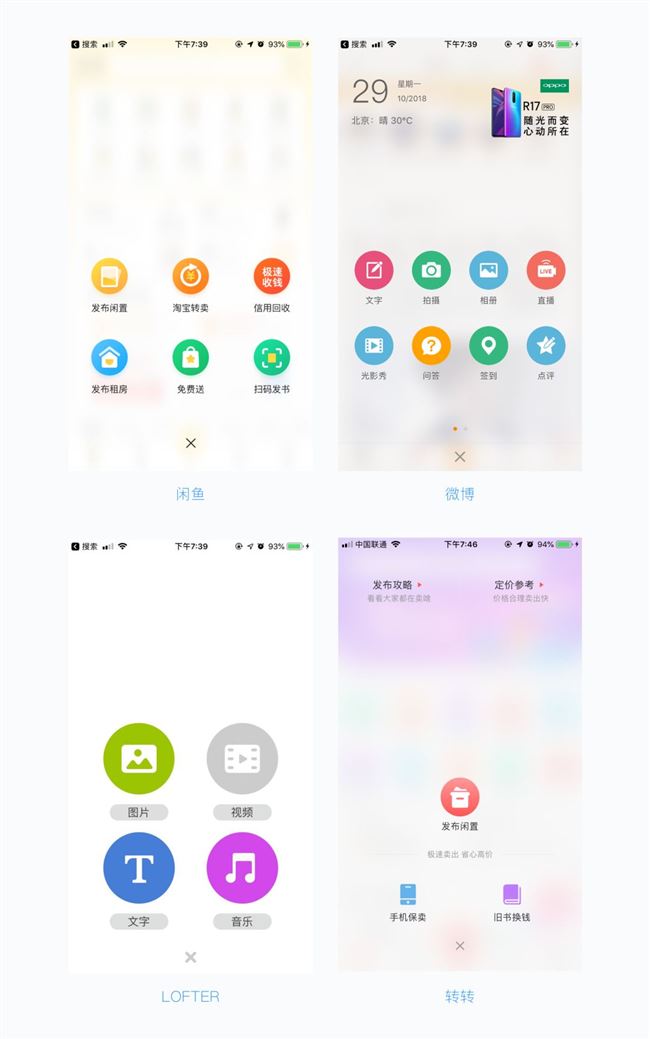
舵式导航一般位于底部标签栏中间,以“+”号 的形式出现,是产品中需要重点突出的功能,一般用于UGC内容生产发布。例如闲鱼、微博、LOFTER、转转:

优点:以颜色或大小的区别来展示核心,视觉冲击力强,让人更加有有点击的欲望;展示效果上灵活多变,增添了交互趣味。
缺点:层级较深,需要用户二次点击才能到达目标,增加了用户的交互路径,不适合频繁切换;其次隐藏的功能不能太多,如果过多会给用户造成选择压力,引起用户的反感情绪。
d.侧边栏导航
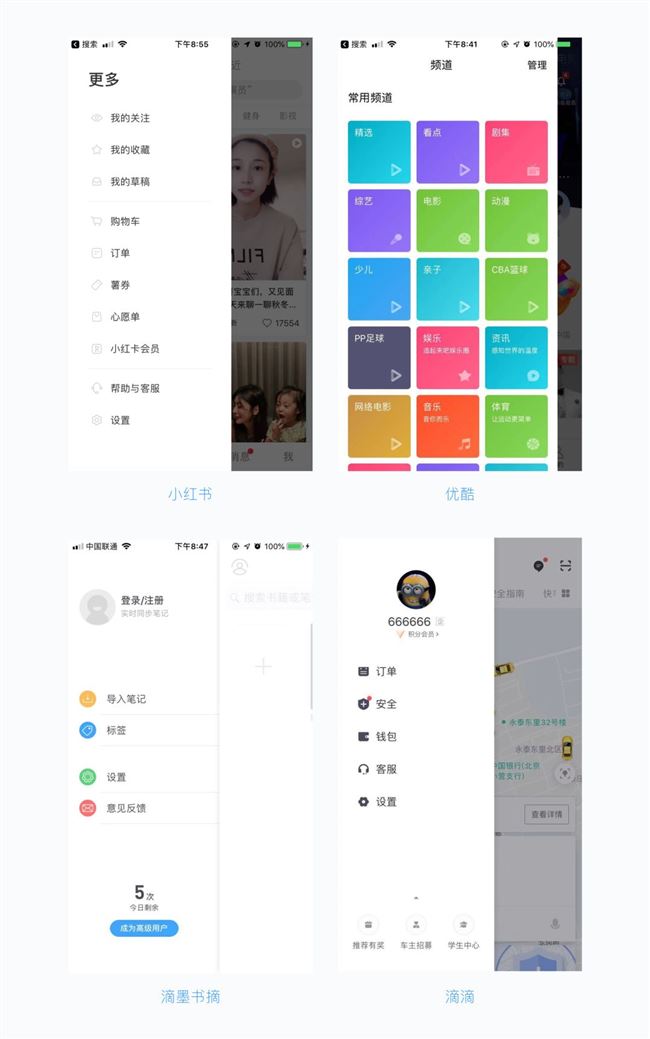
侧边栏导航是除了核心功能意外的主要功能全部隐藏在侧边栏里,一般通过点击左上角的 icon 弹出,左侧区域现实导航中的内容。例如小红书、优酷、滴墨书摘、滴滴:

优点:隐藏次要功能,聚焦核心内容;隐藏减少非核心功能,沉浸式体验优秀;节省页面空间;标齐选项可扩展性强。
缺点:其他功能使用率低;切换功能操作麻烦,交互路劲长。
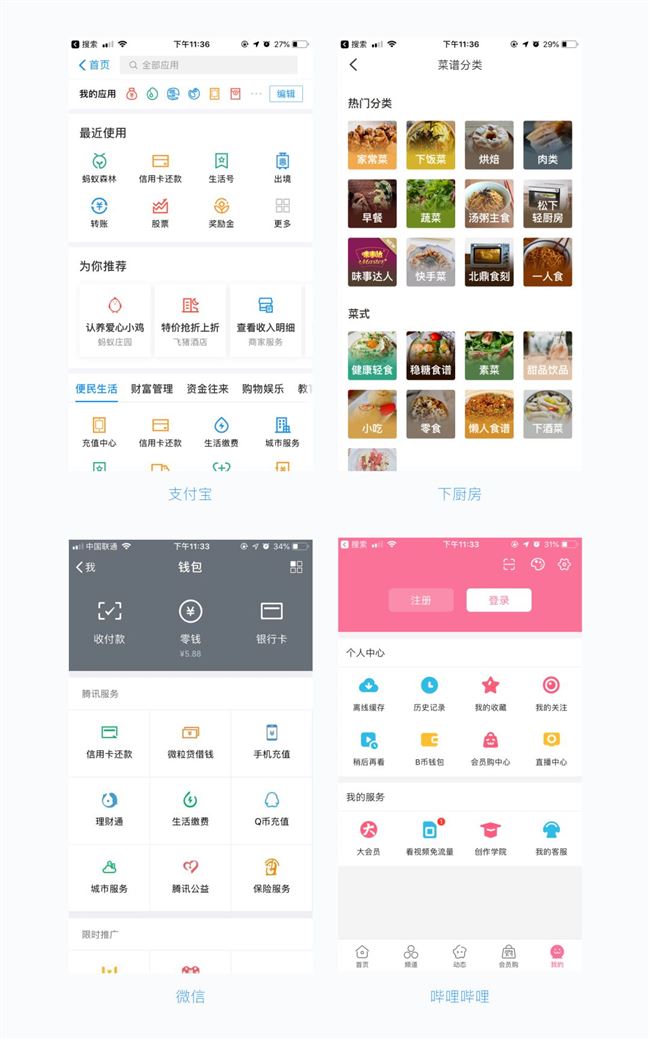
e.宫格式导航
宫格导航是将主要功能入口的聚合罗列在页面中,让用户能够快速的了解产品所有的业务或者功能,用户可以根据自身的需求快速选择。各个功能入口相对独立,没有交集,无法相互跳转交互,一般适用于二级页面。宫格导航的组合方式灵活多样。例如支付宝、下厨房、微信、哔哩哔哩:

优点:扩展性好;展现直观,重要的功能平铺呈现给用户,促使用户可以快速选择。
缺点:平铺功能入口过多,增加了用户选择的压力;切换繁琐,想要切换其他模块必须返回主页面;无法直接展现内容,对用户缺乏直接的吸引力。
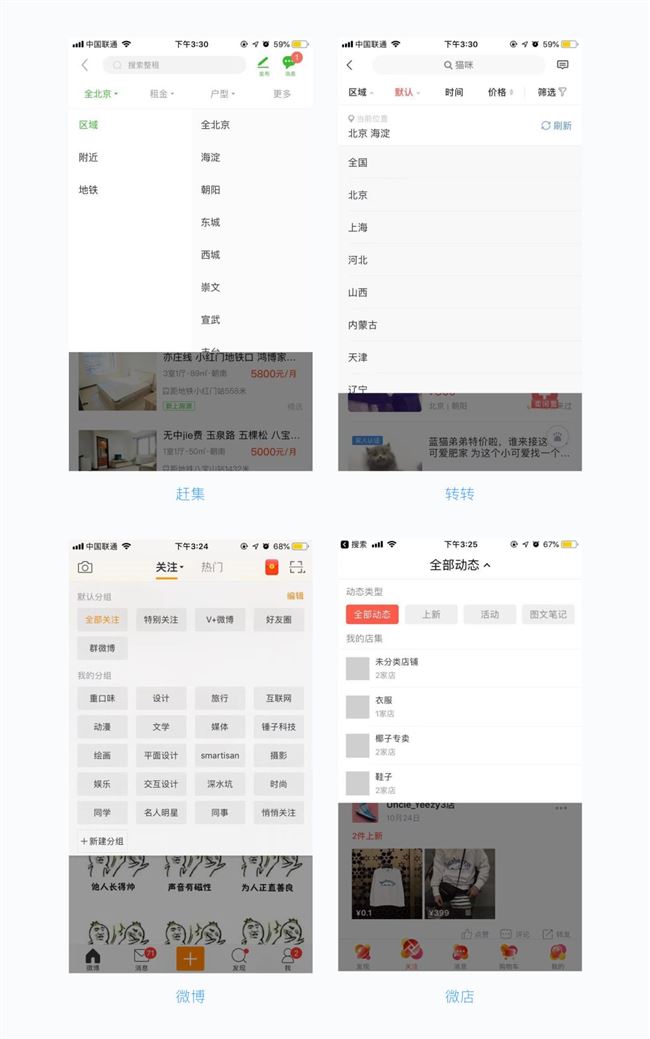
f.下拉式导航
下拉式导航与抽屉导航类似,将非核心功能隐藏。这列导航多用于二级导航;基本都以半浮层的形式展现,点击浮层意外的区域自动收起;对比侧边栏导航,下拉导航能让用户清楚感知当前所在位置。例如赶集、转转、微博、微店:

优点:节省页面控件;交互方便,点击 icon 唤醒,点击其他区域收起隐藏;与界面的连贯性强,用户能够清楚的知道自己所在的位置。
缺点:大部分位于顶部,操作不便,不易频繁操作;入口不明显,容易被忽视。
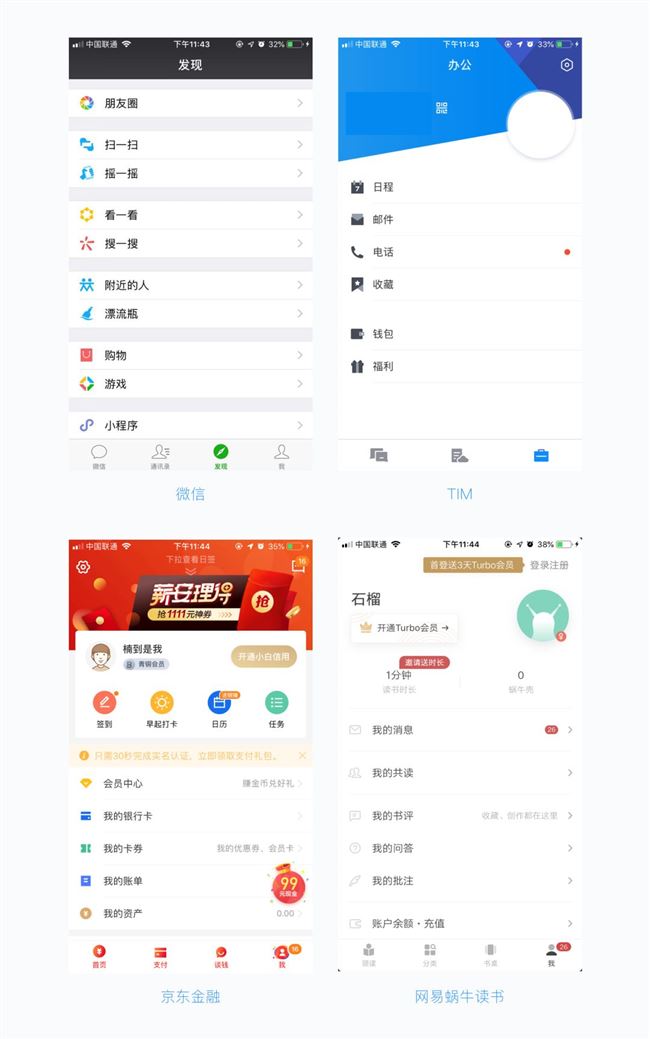
g.列表式导航
列表导航条目清晰可以实现用户在内容选项中的快速切换,一般有icon+文字组成,右侧有大量留白,符合人们自左到右的阅读习惯。每个列表都是一个功能入口,功能切换必须返回列表主页。例如微信、TIM、京东金融、网易蜗牛读书:

优点:可延展性强,可以不断添加信息;符合人们自左到右、自上而下的阅读习惯;条目清晰,用户可以根据自己的需求快速寻找自己想要的信息。
缺点:切换不方便,必须返回列表页面才能进行切换,交互路径长;信息较多时,需要频繁的滑动界面页面,阅读效率低且容易造成阅读疲劳。
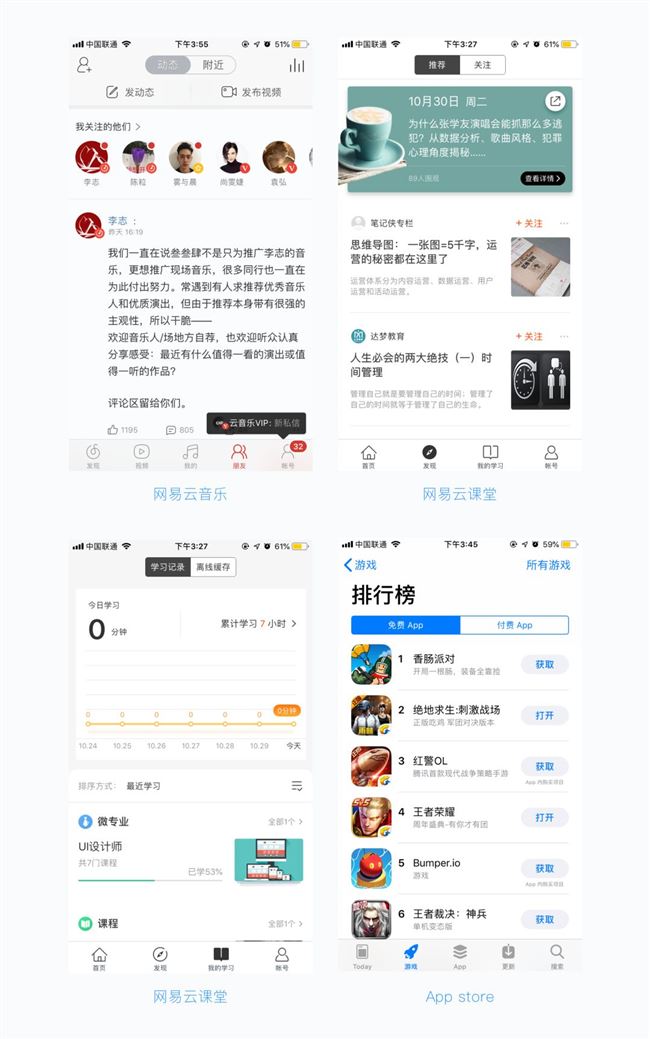
h.分段式导航
分段式导航是 iOS 自带的标准控件,一般应用于二级导航,适合切换频率比较高的页面,导航数量通常在2~ 4 个。例如网易音乐、网易云课堂、app store:

优点:入口清晰,切换方便且不会迷失。
缺点:可扩展性弱,只能应用于2~ 4 个标签;样式守旧,灵活程度不高,不能通过手势滑动。
j.点聚式导航
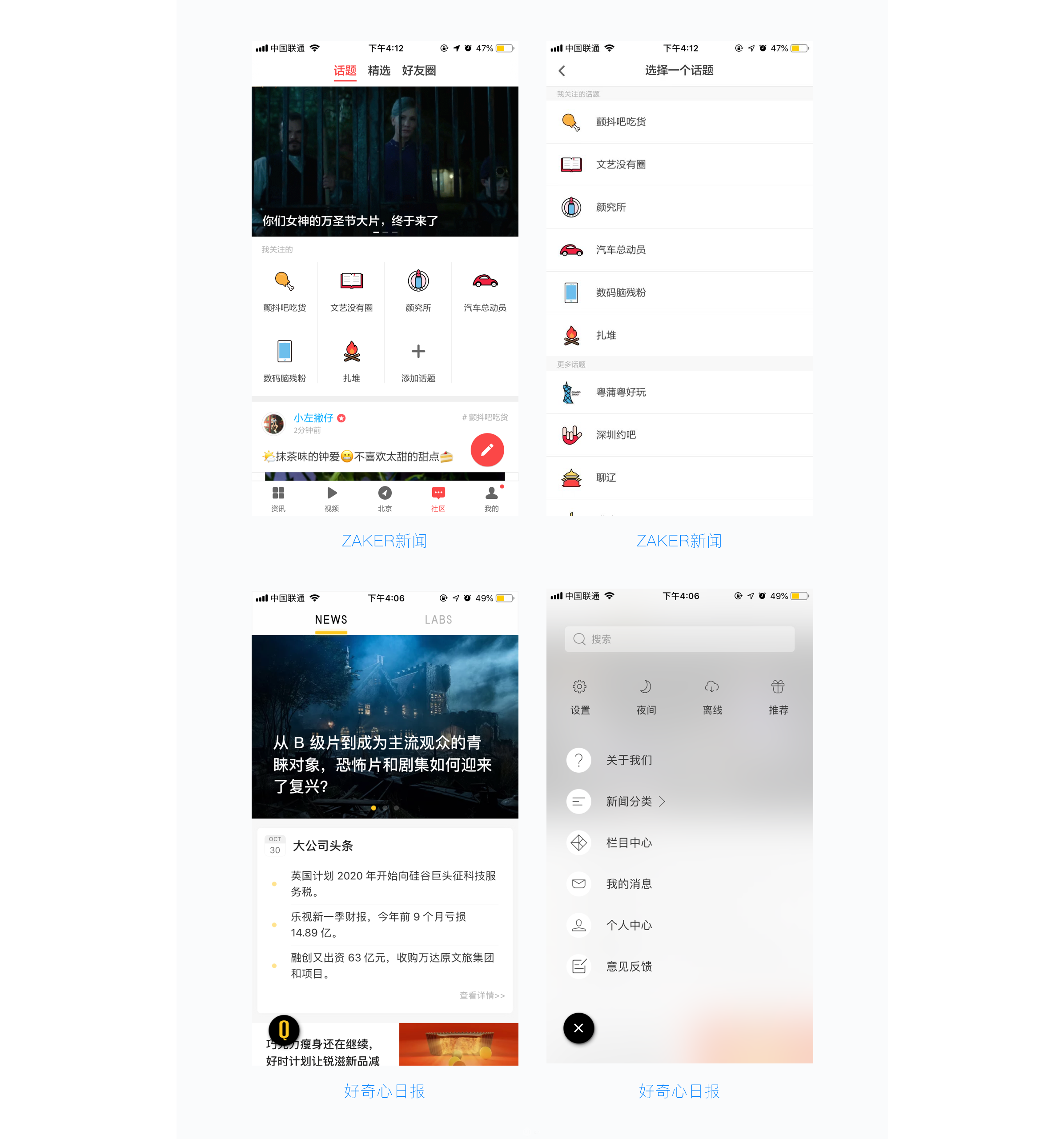
点聚式导航的特点是悬浮 icon 一直都会浮在页面的顶层,用户可以随时点击选择自己需要的功能入口。当信息层级复杂,并且模块中有用户频繁使用的核心功能,在这些条件的限制下选择点聚式导航是最佳方案。例如ZAKER新闻、好奇心日报:

优点:节省空间,点击弹出其他功能菜单;通常 icon 的视觉效果会比较醒目,容易吸引用户点击。
缺点:由于一直浮在页面的顶层,会遮挡页面内容;点聚式导航仅靠 icon 按钮展示,理解学习成本高。
4.总结
1.导航栏的定义是元素的组合,允许用户在产品的信息架构中穿行。
2.导航栏的最大作用就是引导用户在在产品的信息架构中穿梭,即从哪里来、到哪里去。
3.导航栏的样式汇总,详细的优缺点分析帮助我们在工作如何区分筛选导航栏的设计样式。
来源:海盐社(ID: )
作者:姜正
