时至今日,大家都已经深切的明白情感化设计的重要性和必要性。但毫不客气的说,情感化设计依然是很难的一个环节,即使掌握了情感化设计的理论基础和设计思想,却时常还是感觉不知道从何下手,就需要结合大量的案例来具体领会。情感化设计的理论基础已附在文末《情感的艺术—诺曼·情感化设计》
一、案例分享:诺曼《情感化设计》的三层理论模型
下面以诺曼《情感化设计》的三层理论模型为依据,分别介绍每一层级上的设计案例。

1. 本能层
(1) 俏皮的设计
可口可乐的营销案例:字可能看不清,左图写着“你算老几”,当喝完可乐就会看见答案“我的知己”

(2) 情景化设计
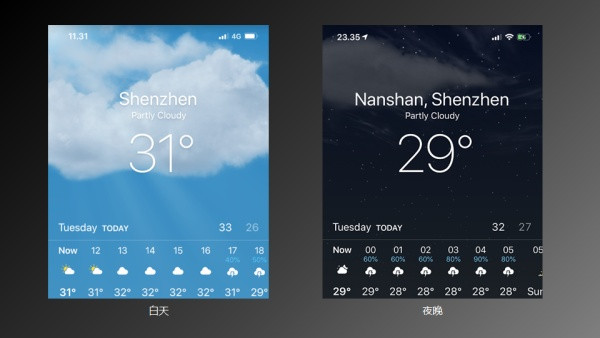
这是苹果的天气设计,很多天气类软件都有类似的设计:展现的情景跟当前的天气状况是实时对应的,白天云朵会飘,晚上甚至能看见星星。

(3) 彩蛋给人惊喜
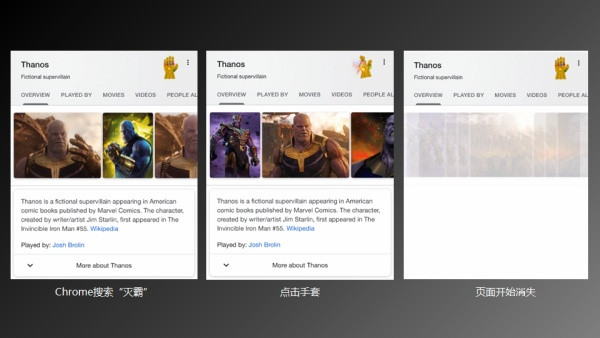
Chrome浏览器搜索“灭霸”,点击右上角的“超能手套”,网页开始消失。真的有一种灭霸打个响指的感觉。如果声音外放,还能听见音效。

(4) 小变化给人新意
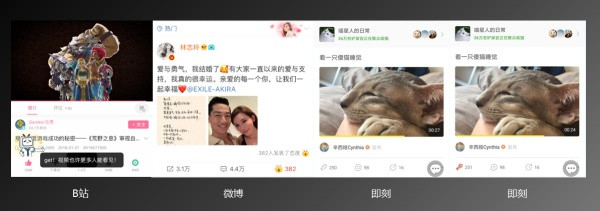
下图分别来自B站、微博和即刻。在点赞后会发生一些与众不同的变化,给人带来新意。
B站会出现B站小电视、微博再给林志玲点赞后会出现vow的表情、即刻更是喂猫前后分别用小鱼和鱼骨代替。不同情境下点赞,还会出现不同的动态效果。

(5) 别出心裁的设计让人眼前一亮
一加用小人托起卡针,虽然好像并没什么作用,但能感觉到设计师用心了,用心的产品总能让人放心。

一加
(6) 安全感
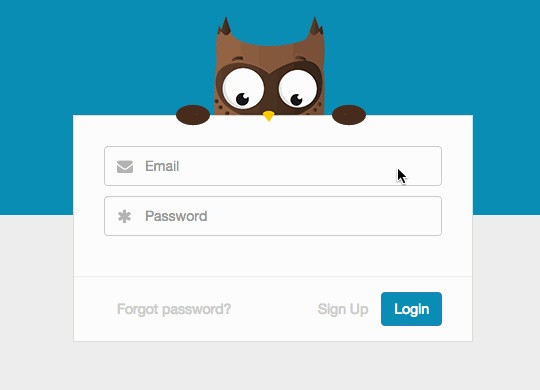
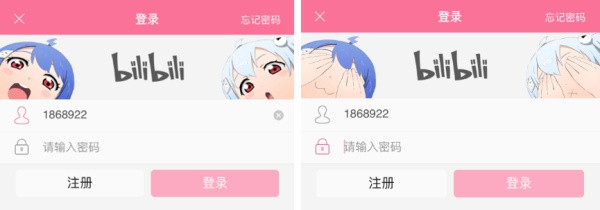
readme、Bilibili在输入密码的时候,会遮住眼睛,我试着感受下潜台词:我不看,你放心输入吧。

readme

Bilibili
(7) doodle情感化设计
doodle先特指在logo上进行的一些创意表达,Google在这方面玩得最早也最多。



(8) 拟人化
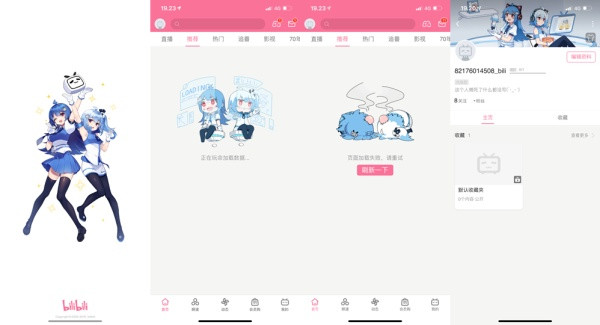
Bilibili极力地在打造二次元形象,甚至能感觉到两位小姐姐的身高、体重、性格、心情,在Bilibili中就像有两位小姐姐一直在陪伴着。

Bilibili
夸克浏览器语音助手界面,两只眼睛忽闪忽闪的,可爱极了,像一只小精灵。

夸克
(9) 小游戏
Google浏览器在断网的时候会出现小恐龙游戏,也是很有趣。

Google浏览器
(10) 微动画
以google pay为例,它为每一笔交易奖励一张刮刮卡,这个微动画增强了感知。

google pay
2. 行为层
(1) 充分考虑用户使用场景
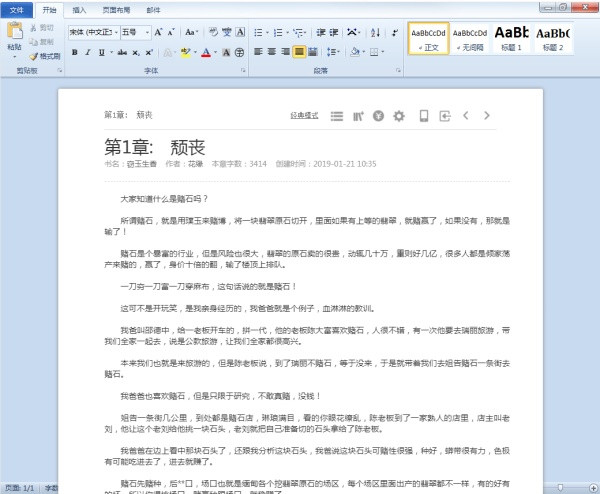
Word模式网络小说,这简直是摸鱼神器啊,我是不会告诉你这是凤凰网书城的。强烈建议知乎加上,这样我摸鱼写文章的时候,就不用先在Word写好再复制过来了,类似的操作还有网易云阅读。


还有酷我音乐的这个“节奏灯光”把我逗笑了,它会根据节奏或者人声来控制闪光的频率,配合DJ食用效果更佳:“如果我是DJ你会爱我吗?”

酷我音乐
(2) 贴心关怀
腾讯视频在夜深的时候,顶部会出现提示:夜深了,并带上时间。虽然并没有什么卵用,我还是会继续看,但那一秒真的被触动到了。

腾讯视频
我知道美团外卖只是想促进转化,但这样恰逢时宜的提示,就不至于让人非常反感。

美团外卖通知
网易云音乐居然知道我生日,还让我挺意外的,不知道哪里泄露了隐私。不过先不管这么多,听听推荐的生日歌还是挺有感觉的。

网页云音乐生日提醒
(3) 进度提示
很多产品的成功页都会有个流程展示,流程的展示能给用户以确定的预期,从而消除因不确定而带来的焦虑感。

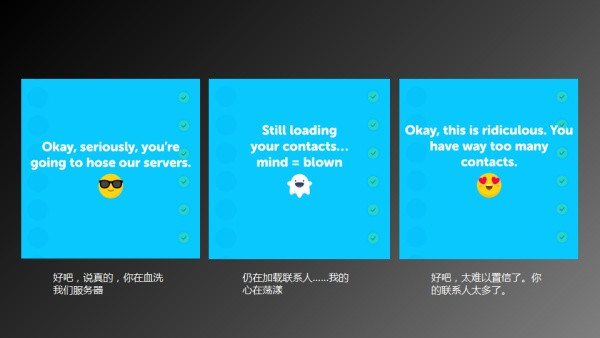
这里再举个Zenly的例子:在加载联系人的过程中,会不断地出现新的文案并配合不同的表情。本来枯燥的等待过程,变得有趣起来,不然我可没有耐心等待那么长时间。

(4) 文案
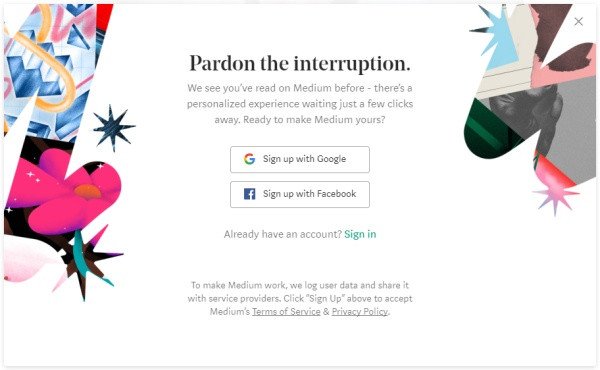
Medium提醒我登录的文案与众不同:先是给我道歉:“抱歉打断你了”,非常有礼貌,不过确实是打断我了,因为我当时正打开一篇新的文章。
紧接着灰色小字写着:“我们发现您以前在Medium阅读过,这里有个个性化的体验等着您,只需点击几步即可,现在去创建属于你自己的Medium吗?”
文案写得好才不至于那么令人反感,如果是很生硬的登录提示,当时我就直接点关闭了。

Medium
还有各种各样风骚卖萌的文案:
夸克:网页大师乘坐着404航班去追寻诗和远方了。

Colorful Pro:梧桐更兼细雨,到黄昏,点点滴滴。

webflow:嗯哼……那个蓝色的按钮一定很重要……

(5) 反馈
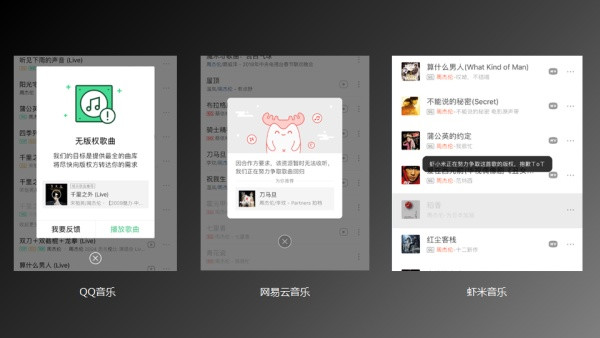
这里先举个QQ音乐、网易云音乐和虾米音乐在无音乐版权情况下的反馈:
- QQ音乐:我们的目标是星辰大海,哪里不满意的告诉我,我买!——土豪有钱任性
- 网易云音乐:这事不赖我,合作方要求的,我替你找合作方说理去!
- 虾米音乐:这事咱低调处理,没版权我也没办法,给您道歉了。
传达出来的态度完全不一样。

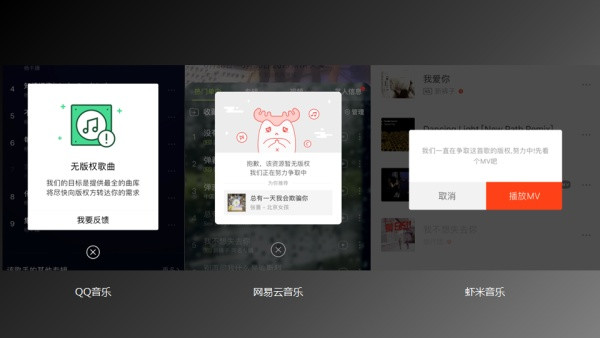
这三个反馈都是截止到2019.7.10的最新版,上一版是这样:
- QQ音乐:一如既往的壕气十足;
- 网易云音乐:大哥饶命,我们一直在努力;
- 虾米音乐:我们一直在努力,可否先看个MV先。
其实我更喜欢网易上一版的文案,语气弱一些并用了个可怜的表情,弱势的语气更能获得谅解。

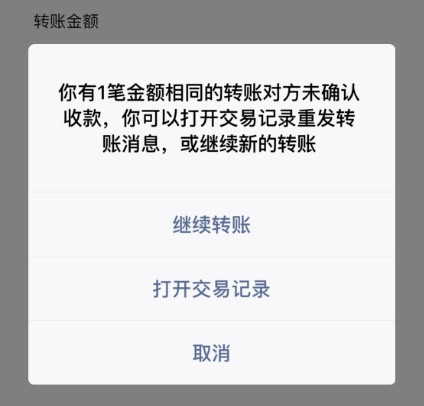
还有各种各样反馈的例子:微信转账如果两笔金额一致,会出现确认框,避免误操作。

微信转账
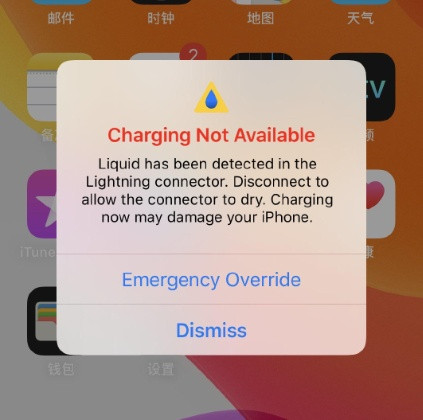
iPhone充电,如果充电口存在液体,会出现安全提示。

iPhone充电提示
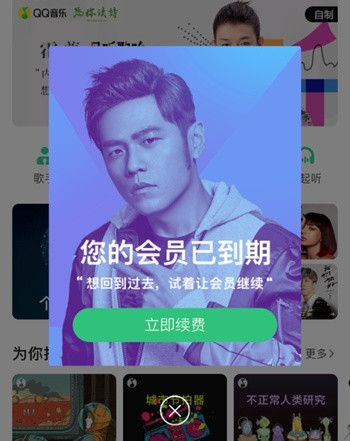
QQ音乐会员到期提示,用了我最爱的偶像周杰伦,并改编了周杰伦的歌词作为文案,让我感觉很亲切,虽然依旧是变成花样骗我钱,但这次并没有那么抗拒。

QQ音乐会员到期提示
3. 反思层
(1) 情怀
张小龙的七星级产品—QQ邮箱,在登录的时候总会随机的出现一句话。
有时候是许巍的《蓝莲花》、有时候会是两岁小孩的一幅画、有时候是一句名言……但下面这句话有点风骚,我不敢翻译:“Across the Great Wall we can reach every corner in the world.”

QQ邮箱
(2) 回味
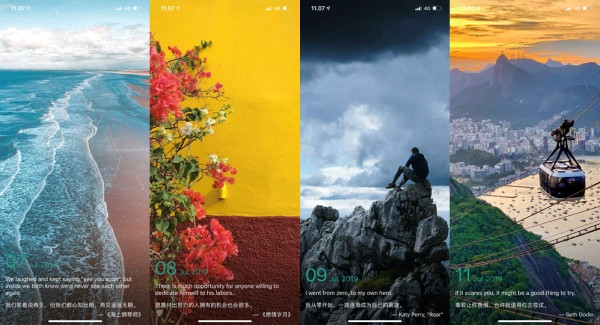
扇贝是我天天用的一款软件,它每天都会带来一幅很精美的图片和一句让人回味无穷的话。每天打开扇贝,感觉又开启了有逼格的一天。

扇贝启动页
(3) 价值观和社会价值
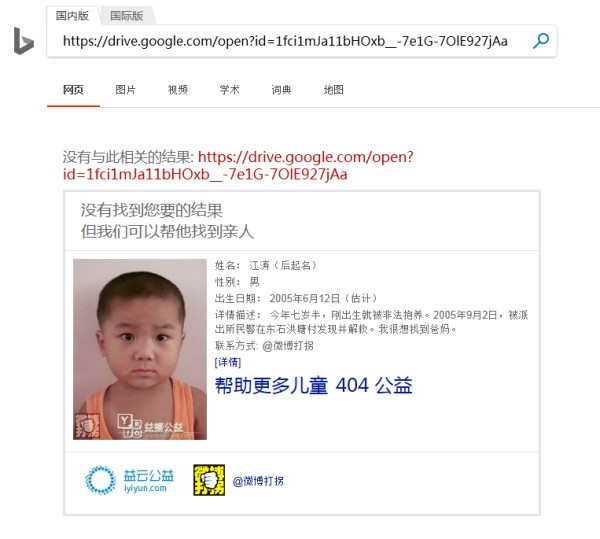
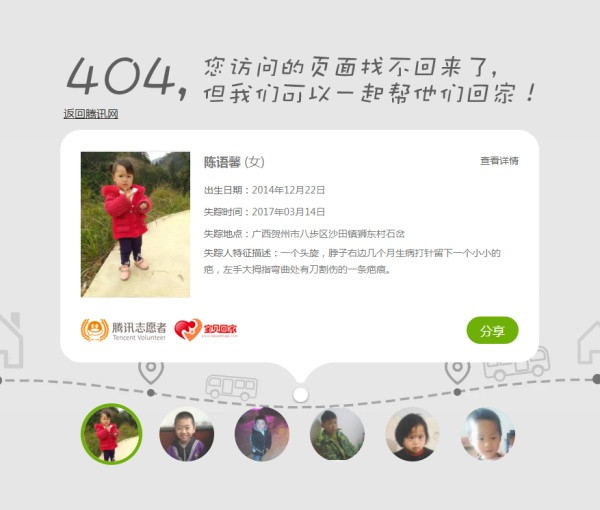
Bing搜索和腾讯网404 no found界面用来做走失儿童公益。为了能让大家看得更清晰一些,这两张图我就不缩小了,希望宝贝能尽快回家。

Bing搜索

腾讯网
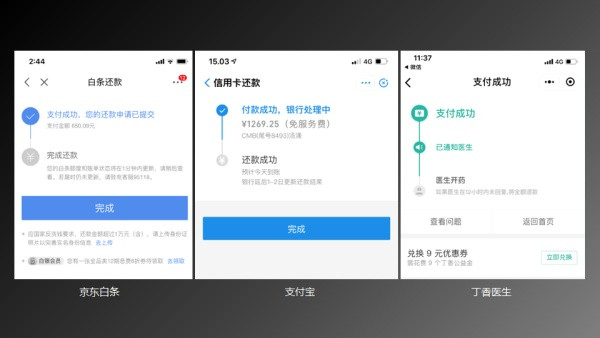
丁香园404 no found界面展现了因恶性医患遇害的同道,向他们表示哀悼。

丁香园
(4) 人文关怀
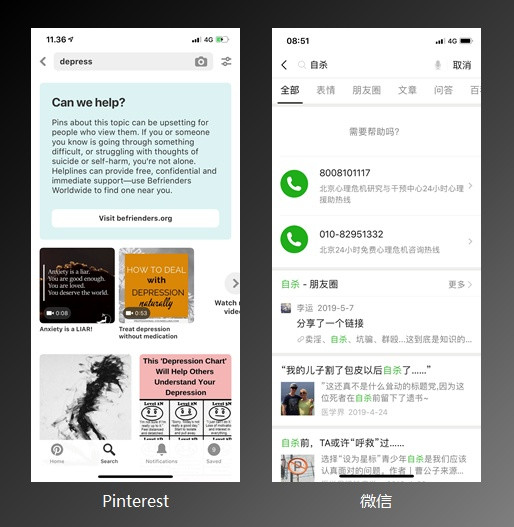
下图分别来自Pinterest和微信,Pin在搜索输入depress、suicide等极度负面情绪词汇的时候,会出现“Can we help”提示,告诉用户这些图片会让人情绪低落,如果你或别人正在经受困难,甚至想自杀或者伤害自己,我们可以帮助你,你并不是孤单一个人。
这正体现了一个企业的社会价值。

在Facebook修改了自己的感情状态,看到了这样的一则官方帮助贴,有点暖心了。

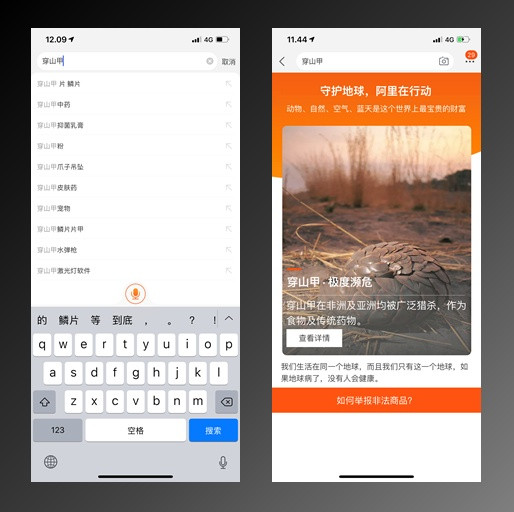
在淘宝搜索穿山甲,心里一惊,居然有搜索结果,然后……
给阿里点个赞吧,还是希望全民都能建立起保护意识,也希望尽快研制出新型药物。让我们一起来保护这个可爱的小家伙吧。

在淘宝搜索穿山甲
好例子太多了,以后有遇见好的例子会继续更新。
这里需要说明的是,无论是在哪一层级上的设计,都会对其他两层产生影响。
比如一个好看的界面设计,会让用户更能接受并理解他,从而得出这个产品不错的结论。也就是说,情感化设计是整体性的,设计的时候都是需要综合考虑的,不存在只针对某个层级的设计。只是说诺曼将“情感化设计”分为三个层级后,让我们找到了设计的侧重点,更加方便我们设计了。
比如我们可以从本能层为切入点切入,思考得到一个设计方案后,再通盘考虑对行为层和反思层的影响,最后通过修正得到一个更恰当的解决方案。 下文根据层级对案例进行分类,只是为了更方便的进行阐述。
二、什么是情感化设计?
这是个老生常谈的问题,所谓的情感化设计就是以用户情感角度为出发点的设计方式,以期让用户和产品发生情感上的连接。
现在流量明星都在努力塑造自己的人设,并主动频繁更新动态,让粉丝能更轻易的与自己互动,并发生情感上的连接。他们已经不像老一辈明星那样让人感觉遥不可及高高在上,反而让人感觉亲密无间,这些青春靓丽的小哥哥小姐姐成为了多少人的云恋爱对象。
产品也一样,早就不应该是冷冰冰的机器。我们也应该给产品一个性格:逗逼、小可爱、稳重大叔、极客、情怀、可靠……
这些有血有肉有温度有感情的产品,更能让用户产生情感上的共鸣。每个人都喜欢跟自己趣味相投的人在一起,对待产品也一样。
三、情感化的设计思路是什么?
我查阅了大量资料,也跟做用户体验的同事交流后发现,确实业内现在并没有一个统一的标准化的设计思路。但幸运的是,我们浸淫情感化设计多年,形成了一套我们觉得切实可行的情感化设计思路,今天就将其倾囊相授:
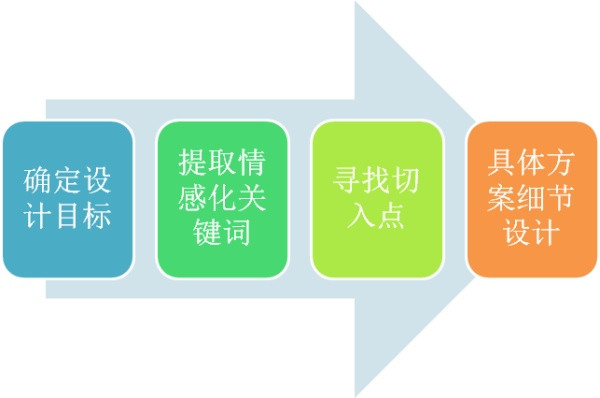
1. 首先需要明确目标,不是为了情感化而情感化
作为一个设计团队,我们要先明确当前急需解决的问题,有策略有节奏的进行执行,大家方向统一目标一致,这样才有可能高效产出,并取得高分答卷。
假设:现在的目标是提升产品的品牌认知。
2. 提取情感化关键词
我们需要找到用户情感的诉求点,或者我们想传达的情感价值观。并将这些关键词提取出来,作为设计的核心关键词。
假设:提取的情感化关键词是活力、阳光和亲和。
3. 寻找切入点
切入点有非常多,比如统一的视觉系统、文案语言风格、惊喜感、趣味性、微交互等等。
假设:我们以统一的视觉系统入手,可以对logo、色调、视觉元素、图片、插画等进行整体升级。
4. 具体方案细节设计
我们对找到的切入点进行全盘的把握,然后再逐个击破,最后形成新版的情感化的设计方案。
以上是情感化设计的思路,总结起来就是如下:

情感化设计思路
四、情感化设计的作用
情感化设计的作用有很多:
- 情感化设计可以缓解用户的负面情绪。比如等待、产品出bug、无内容空白页、断网、服务器失联、错误操作等等;
- 情感化设计可以引导用户行为。情绪是可以影响用户的感知、决策甚至是记忆的。我们可以利用这一点,比如当用户完成某项任务时,心理处于愉悦状态,我们就可以引导用户到应用商店给我们五星好评。再比如如果用户要注销账号时,卖个萌,是否可以让用户再考虑一下;
- 情感化设计可以提升品牌认同。持续的正面情感反馈,会让用户欲罢不能,并将这种情感投射到品牌上。这种极强的情感认同,会让用户产生极强的忠诚度;
- 情感化设计可以促进增长。这是一个潜移默化的过程,好口碑自然会有好增长。
有个误区:情感化设计大家似乎都在追求正向的情感,但实际上负面的情感也不是不能用。
比如紧迫感:红包有时限、下单必须多长时间内支付。
心理学上的解释就是,当人类处于负面情绪时,会更集中注意力去解决当前的困境;当人类处于正面情绪的时候,思维会更开阔更有创造力。这也是人类进化而来的结果,正所谓饱暖思淫欲,饥寒起盗心。
这也是为什么常常有产品经理抱怨:明明这个按钮那么明显,用户为什么看不见呢?因为当用户处于困境的时候,真的就是进行重复操作,而让自己处于死循环中,最后无奈退出,退出的时候还要骂一句这产品真傻逼。
还有个使用负面情绪的例子是共享按摩椅。
它的喇叭刚好就放在头枕的位置,喇叭里面循环播放着广告词。正常路过的时候,并不会感觉很刺耳,但只要人往那一坐,是戴上耳机也无济于事;想眯一会儿,被这广告词吵得睡不着,但又不想放弃这么舒服的座椅;最后在几经挣扎下,还是乖乖扫码买单按摩了。仿佛耳边飘来一个声音:这个问题充钱就可以解决了,都是被人算计好了的。
五、情感化设计的风险
情感化设计的好处很多,但它的缺点也会对产品造成很大的伤害,我们不能不了解情感化设计的风险:
1. 情感化设计存在时效性,一时新颖的设计,可能很快就会过时;
2. 每个人成长环境不同、理解力不一样,这导致情感化设计存在较强的主观性。有人觉得还OK的设计,另外一拨人甚至感觉受到了冒犯;
比如下面优酷赠送会员的浮窗,理性看用户领取会员是最佳选择,优酷也想从文案上让原本二选一的选择题变成唯一答案的必选题。但这一句“不要了,我爱看广告”让我感觉受到了羞辱和嘲笑。我选择都不选,退出并清理后台。

优酷视频
3. 情感化设计有时候会影响产品的可用性。因为它在分散用户的注意力,处理不好的话,反而会让用户偏离重心;
4. 全球化的产品,一定要考虑到不同国家地区、不同种族和不同文化背景的感受。
从小众产品做到大众产品,情感化设计越来越难,因为众口难调。每一次设计,都会有人跳出来反对,甚至同一个人,因为他自己心情的变化,也可能对同一个设计作出相左的评论。
为了让我们更安全的进行情感化设计,我们总结出了一些原则:
1. 在不常见的页面做情感化设计,比如登录注册页、退出登录、空白页、断网、弱网、服务器失联等边界场景,还可以在产品引入新功能时,用户完成里程碑式操作或成长时;
2. 结合节假日或值得纪念的日子出现情感化设计;
3. 尽量采用细微的变化;
4. 不要欺骗用户情感。
我收到了即刻的一条通知“你好,我们应该认识很久了。”我一激动,这会是谁呢?慕名而来?
结果打开一看,是即刻的新功能介绍。那一刻我感觉到了欺骗。

即刻
5. 不要太刻意,无意间的发现更能让用户惊喜。也可以准备一些彩蛋,给用户不期的惊喜。
6. 不要干扰用户主线操作。
7. 只做适合自己的情感化设计,不要为了情感化而情感化。情感化设计是饭后甜点,不能当正餐。
以上。
来源:汤涌
