APP运营中一个很重要的环节就是让用户喜欢上我们的产品,那么每个人当第一次下载后,有效的引导就显得特别重要。
User Onboarding,即用户引导。
简单来讲,用户引导就是引导用户去做某件事,目的是让用户获悉产品的某些信息,或是让用户使用产品的某个功能;是用户增长的关键,它在很大程度上决定用户是否会再次、持续地使用产品,甚至帮助产品完成病毒式传播。
为什么要设置用户引导?
每一款成功的APP都非常重视用户引导,从文案,设计到用户体验,都花费足够多的心思,因为所有新产品的面世都有一个用户认知的过程,再好的产品如果没有好的引导也不能够充分得到使用。由此可以看出用户引导对于产品的重要性。
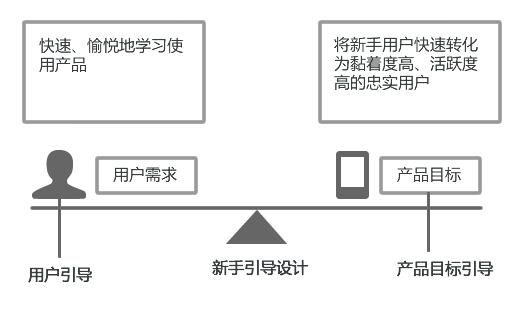
用户引导的目的
用户引导的目的主要有两种:用户需求和产品需求。
(1)用户需求
用户打开应用是为了达到某个目的,而不是为了花时间学习怎样使用,引导的作用就是让用户快速上手,让用户能够更加顺畅便利地使用自己的产品 节省用户的时间和犯错率,否则用户可能会在中途放弃使用。
(2)产品需求
即出于产品方向上的思考带来的需求,这一类引导主要的目的是:让新用户快速了解使用产品;吸引用户使用操作新功能或指定对象;提前给予用户帮助,提升产品体验的愉悦度。同时塑造用户的使用习惯,提高特定功能的转化率,或者降低特定功能的PV 。

用户引导的类型
关于用户引导,我总结为以下4种类型,它们分别是:功能介绍类、操作引导类、推广类和品牌展现类。
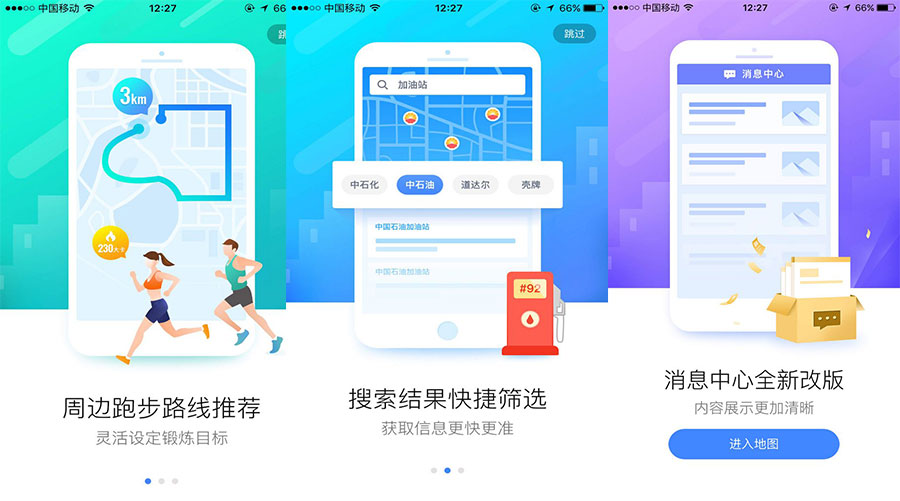
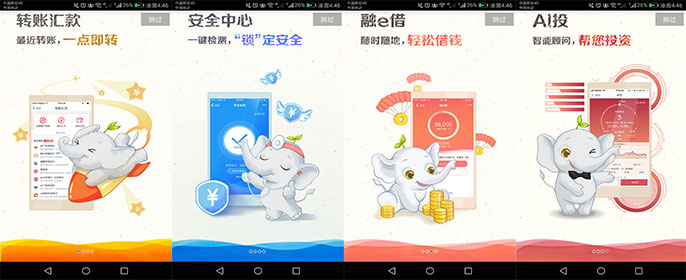
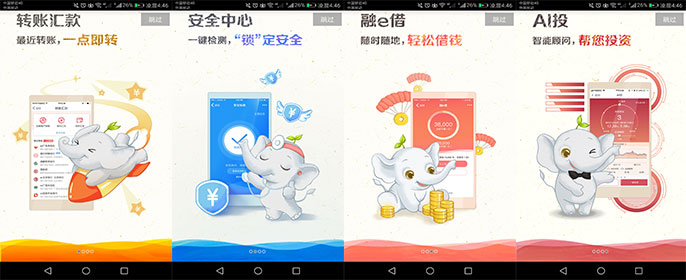
1.功能介绍类
这类引导页通常作为功能介绍用的,主要进行新增功能或者亮点功能进行展示,让用户对产品主功能有一个大致的了解。采用的形式大多以文字配合界面、插图的方式来展现。通过对产品特色功能的总结提炼,进行视觉化的设计。运用用户易于理解的图形进行表达,传递给用户。
以高德地图为例,采用文字与插图结合的方式,文字分为2个层次,大标题与小标题,大标题是对主功能的概括,小文字是对其功能模块的详细描述或进一步补充说明。

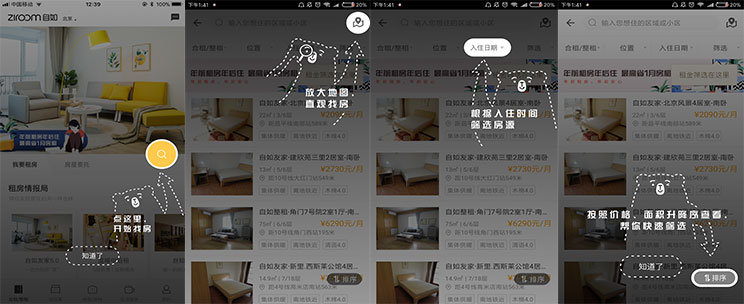
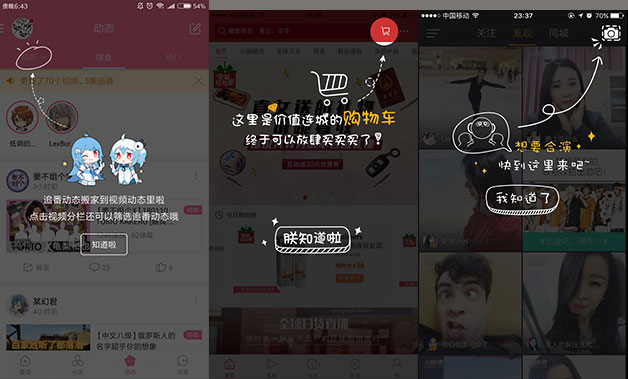
2、操作引导类
这类引导是对用户在使用产品过程中可能会遇到的困难、不清楚的操作、误解的操作行为进行提前告知。大多采用箭头、圆圈进行标识,以手绘风格为主。
以自如的引导页为例,会对用户找房需求进行演示,并告知用户如何精准的找到自己心仪的房子。

1、推广类
推广类引导包含类似市场专题推广、情感化内容运营两类。一般是新产品上架时使用这类引导页,目的是想更多的传达产品的态度,让用户明白这个产品的情怀。所以在设计时会考虑与整个产品风格、并且与公司形象相符合。这一类的引导如果做的不够吸引人,用户只会不耐烦地想快速划过。而制作精良、有趣的引导,会使用户驻足观赏。
以QQ阅读为例,通过传统水墨画和遒劲的毛笔字营造产品是一款文学气息浓厚的应用,与产品的理念相契合。

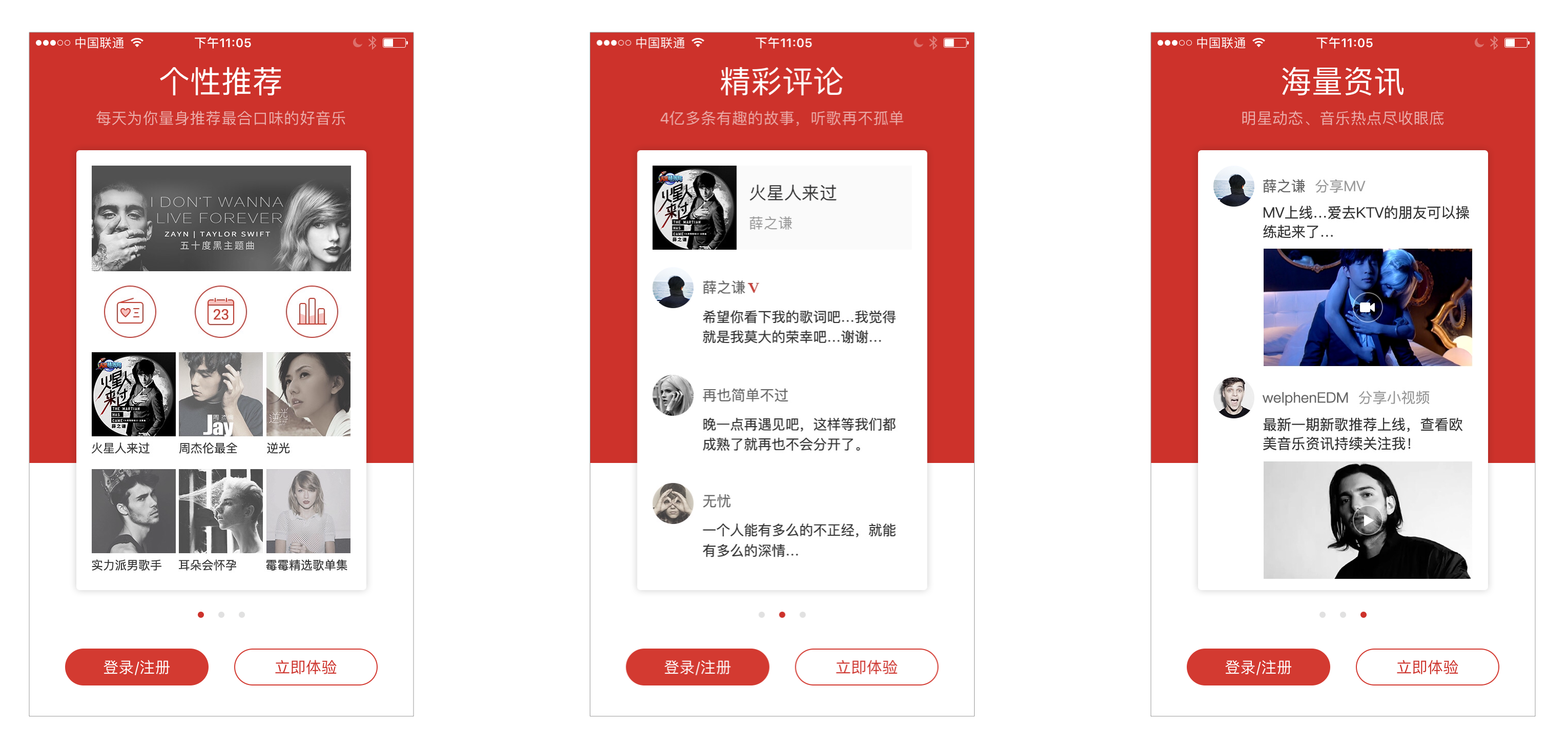
2、品牌展现类
整体铺开去展现产品的核心亮点和品牌思想,这一类应用产品基调偏功能长期稳定、内容维护居多,展示品牌概念和软件界面功能。

网易云音乐开屏引导页传达给用户的是,产品的一些个性化设计,可以在这里体验其他产品没有的一些功能,让用户在享受音乐的同时还能获取心理的满足感呢。
用户引导的形式
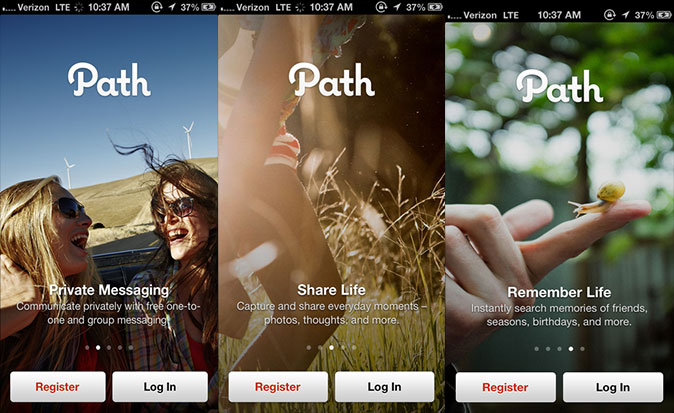
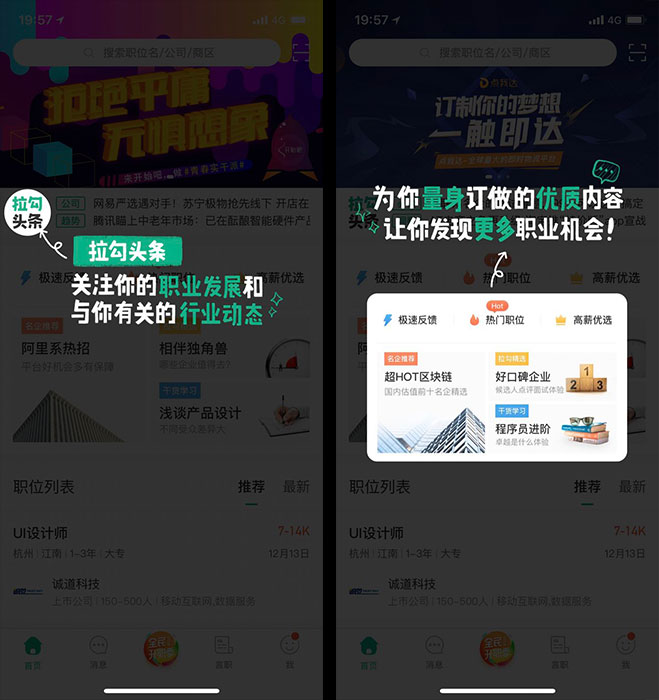
1、文字+插画
文字与插图的组合方式也是目前常见的形式之一。插图多具象,以使用卡通人物,场景、照片,或者是玻璃大背景为主,来表现文字内容。这样设计出来的引导页有很强的视觉冲击力。

2、页面遮罩式
通常只在用户第一次访问页面时显示,并需要用户进行点击操作后才会逐步消失,用于强调突出和介绍当前界面的功能点。
遮罩式引导为一种比较强势的引导,通过直接盖住界面来强调当前需要引导的内容。一般遮罩层为半透明,在此图层上,通过各种图形来结合被盖住的界面内容,引导用户聚焦到重要的信息。遮罩式浮层无法自动消失,而是需要用户操作(指定操作/非指定操作)后才能隐掉。

3、动态效果与音乐
除了静态的展示方式外,APP也开始流行采用一些优美的动效效果页面。在单个页面采用动画的形式,考虑好各个组件的先后快慢,打破原有的沉寂,让页面动起来。同时结合动效可以考虑页面间切换的方式,将默认的左右滑动改为上下滑动或过几秒自动切换到下一页。在浏览引导页的时候,可以试着加入一些与动效节奏相符合的音乐,会是一种更加新颖的方式。

4、视频展示
在打开后通过播放视频的方式来介绍产品或传递一种理念,这种方式多见于偏生活记录类的应用,如拍照、运动类应用,给人传达青春活力、积极乐观的生活态度。

5、Tips类引导
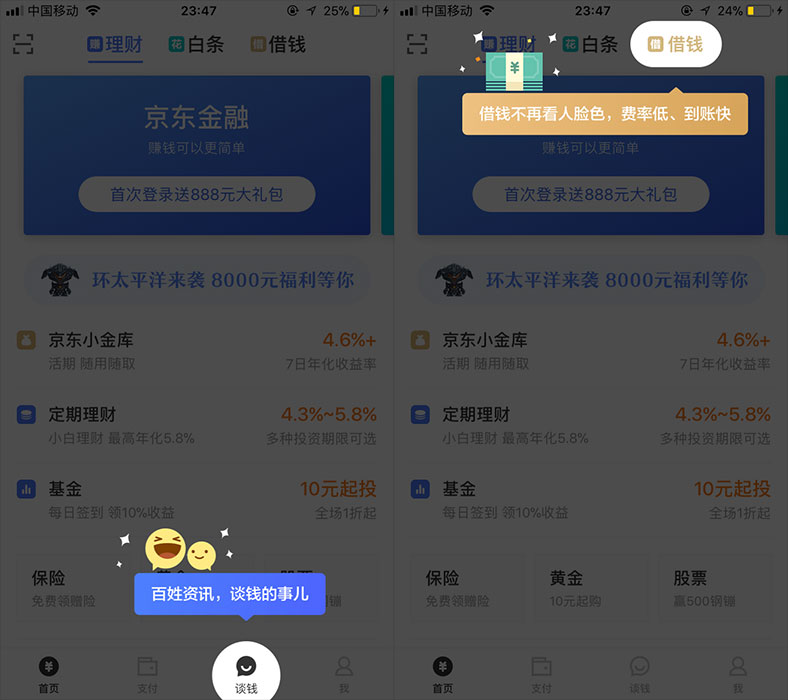
(1)气泡/浮层型
气泡/浮层式引导是一种量级轻但是目的性很强的引导方式,一般是半透明浮层结合文案的设计模式。大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作。通常是非模态的,显示3-5秒后自动消失,对用户的干扰较小。也有一些重要功能使用模态浮层,需要用户明确操作后才能隐掉

(气泡式)

(浮层式)
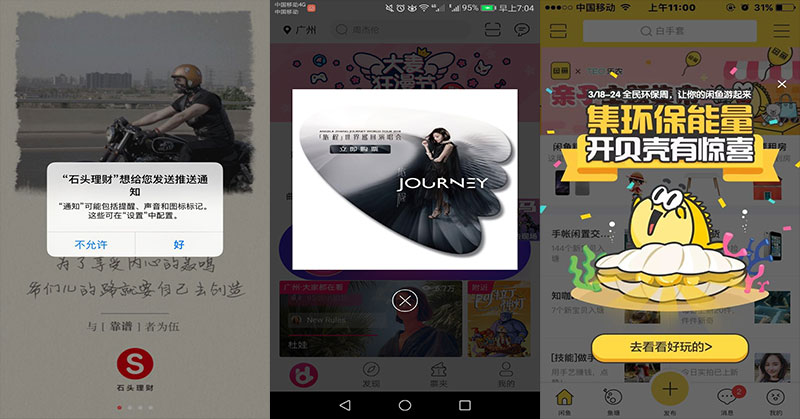
(2)弹窗式
这类引导会打断用户使用产品,对用户的打扰最大,当然也会让用户最重视。该类引导需要用户做出选择后才会被关闭,有纯文字说明类,例如退出登录、错误提示弹框…;也有伴有图片类,比如首页领券等,还可能伴有动效,就会显得不那么单调,有趣味性,容易接受。

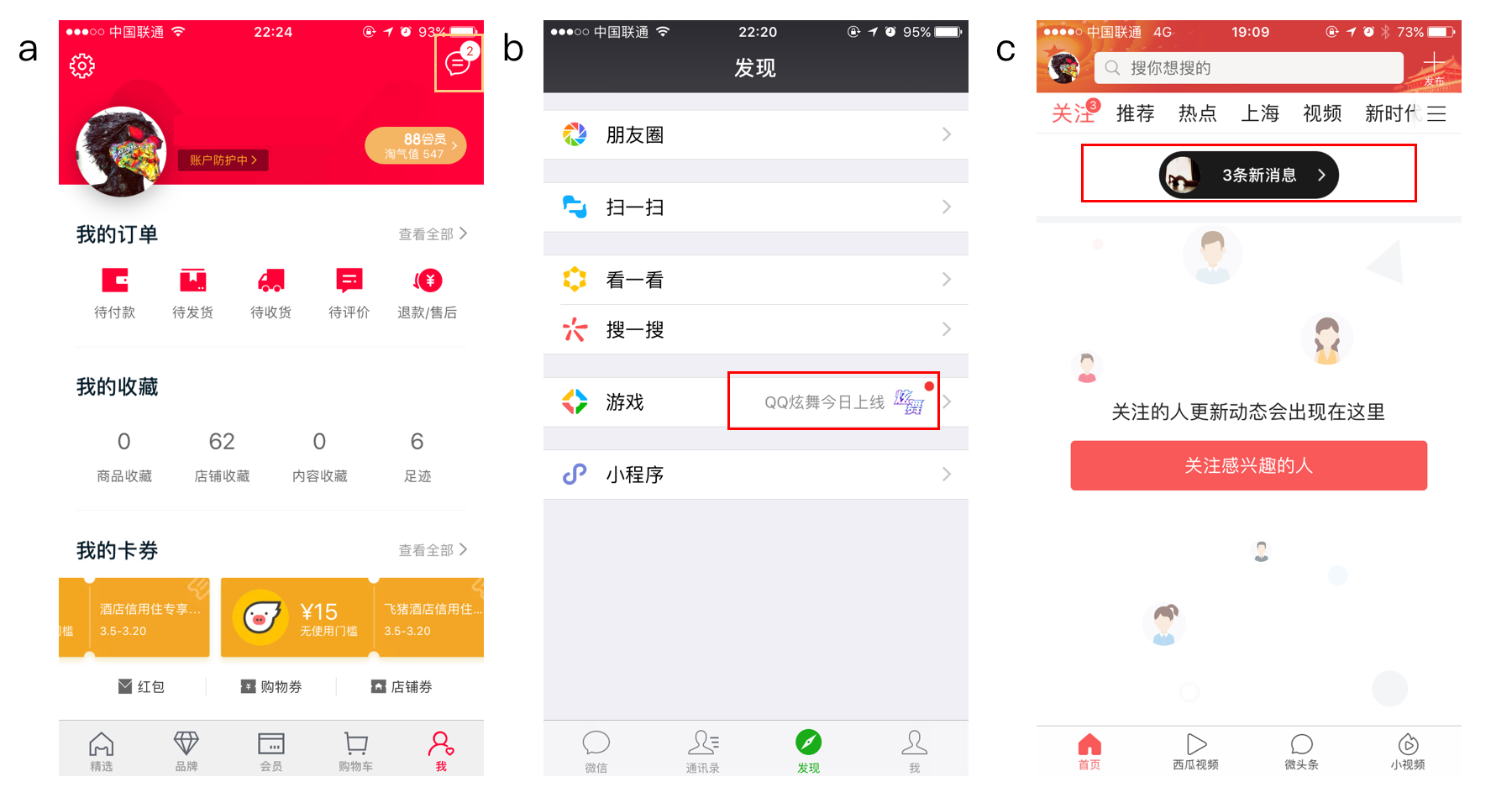
(3)小红点/数字+红点

常见的就是未读消息,小编作为一个强迫症患者每次看到小红点都会忍不住把它点掉。相信大多数人都会这样,这就是利用了用户的这一心理作用,来达到查看产品的目的。
用户引导需要注意哪些问题?
以上已经针对引导页的目的差异以及表现方式进行了相关归类,在具体的设计中还得注意一些原则,它们会让你的设计更加吸引人,信息传达的效果更好。
1、言简意赅
过多的文字会对正常的使用流程中产生“干扰”,手机屏幕的尺寸是有限的,如果文字太多往往会让页面看起来很拥挤。最好通过页面原型图展示,配以简单的文字说明,可以很直观的告诉客户APP有哪些主要的功能,简单又容易理解。
2、页面设计简洁
引导页的设计方法有很多种,但建议选择简洁的设计方法,因为过于复杂,就无法突出重点。可以采用的是色彩+扁平化,这类设计应该是最常见,也是最简单的引导页设计方法。通过不同的背景色来展示每一张引导页的内容,可以很快抓住用户的眼球。
3、带有关闭或跳过按钮
增加关闭或跳过按钮也是用户体验很重要的一点,有的用户会跳过或忽略引导页,直接进入APP。如果没有关闭或跳过按钮,就会明显阻止用户进入APP,结果只会是用户立即关掉APP。所以,当用户想直接进入APP时,能够实现用户的要求,就会给客户一个很好的印象。
总结
引导并不是解决设计问题的方法,引导只能作为一种点到为止的辅助方式。
引导的使用要根据场景进行合理选择,有趣味的引导设计,会给产品加分,增强用户探索新功能的欲望。不过,用户引导还需要把握一个度,适度的引导是用户体验的提升,而过度的引导则会变成用户吐槽甚至放弃产品的一个原因。

